When people look at websites, the images on the page are just as important and valuable to them as the text. We all want and need visual cues to help us enjoy and understand digital content.
So as you create pages for your website, you need to add WordPress featured images to each of your posts.
What Are WordPress Featured Images?
WordPress featured images are the primary graphic for a blog post or page.
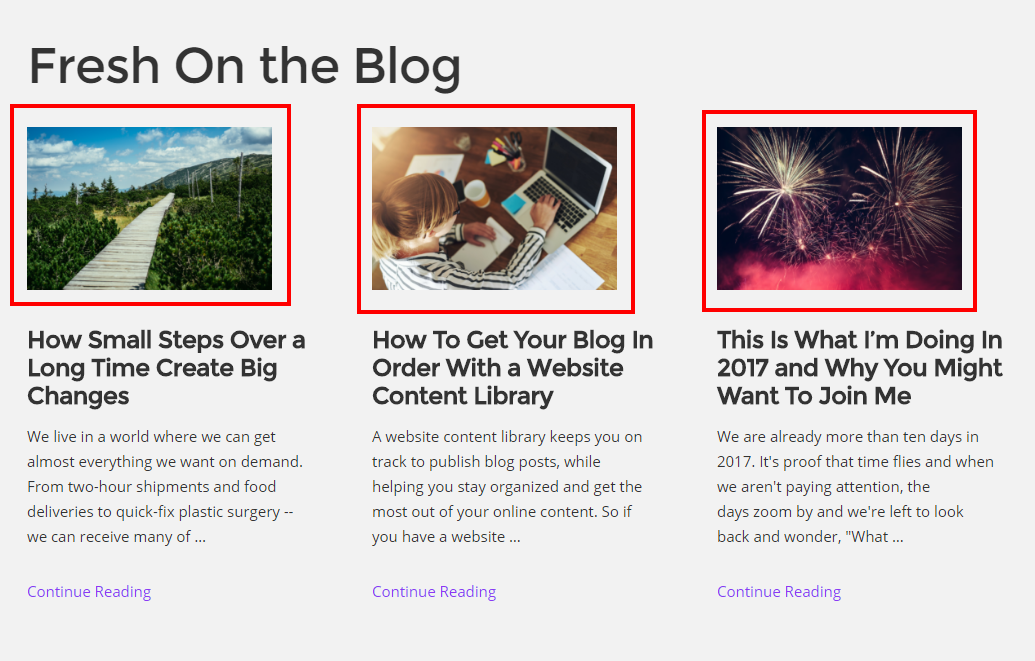
It’s the image that is usually shown in a blog post list. Below, you can see how the featured images are displayed on the Simply Stated homepage.

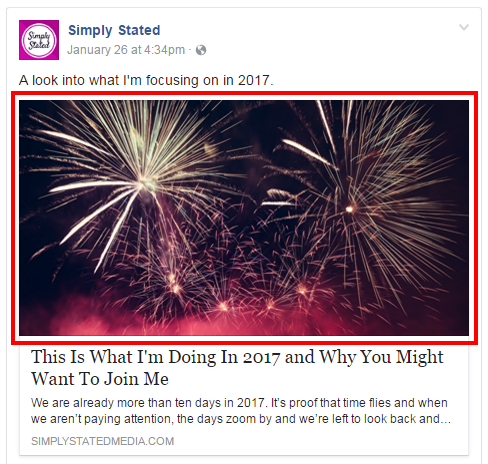
WordPress featured images are also the graphic that typically shows when a post is shared on social media. In this screenshot, you can see how the featured image is displayed in a Facebook post.

When you set a featured image, you tell WordPress that this is the image you want to appear when people share or view your blog post.
If you don’t set this image, platforms will pick an image associated with your page at random. That could be your logo or an image from a sidebar.
So, it’s important to set a featured image to tell platforms which image should go along with your post.
So, How Do You Set a Featured Image In WordPress?
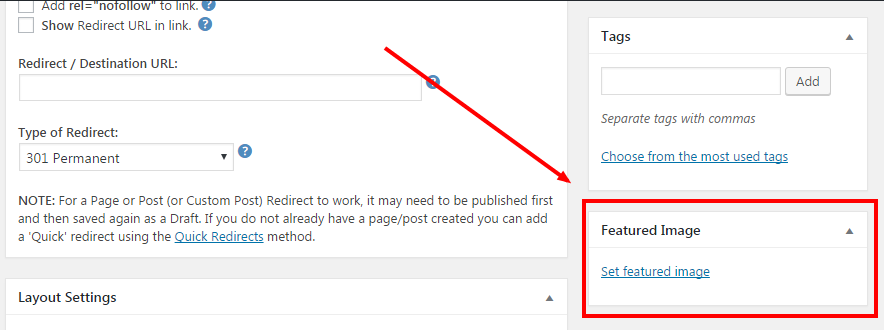
Setting the featured image is simple. When editing a page or a post, look to the right-hand column. Select the link that says “Set featured image.”

From there, select the image you want to upload and click the blue “Set featured image” button.
PRO TIP: When you upload images to WordPress (all images not just a featured image), pay close attention to the size of the graphic.
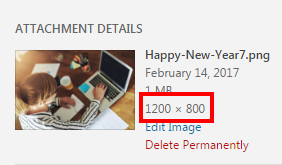
Images that are too big will bog down your site because they take a long time to load. So when you upload, look at the dimensions of the image.

If the image is larger than 1200px for either height or width, adjust the size.
To do that, click the “Edit Image” link under the dimensions. Adjust the larger dimension to 1200. WordPress will automatically scale the image to keep the proportions of the graphic.
Click to scale and save. Insert the image, and rest easy knowing that you set your site to be more user-friendly.
Where to Find Featured Images for WordPress
Now that you know what to do with WordPress featured images, you need to know where to find graphics to fill this space.
While there are dozens of stock photo sites and free blog image libraries, I’m going to share the easiest way to grab a new, high-quality image for your blog posts.
While it’s not free, I recommend getting your images from Canva.
Canva is a graphic editing tool. It is free, but to use their stock photos, it is going to cost you a $1.
It’s worth it to pay a buck for an image instead of scouring the web, wasting time trying to find the perfect free image. Save yourself a headache. Try this method, and spend the 100 pennies.
It’s important to not to make any edits to the image before you download it.
When you purchase an image, Canva only gives you 24 hours of access to the graphic. So, download it with out any edits to create an original copy of the image.
That way, you can save and use this image if you want to make other custom graphics for your site or your online presence.
Where To Use a Featured Image In a Post
Don’t stop at just assigning your graphic as a featured image. Also feature it on the blog post to add some visual appeal to the page.
Some best practices for adding a featured image to your post include:
- Add the image before the text or within the first three paragraphs.
- Center the image.
- Size the image to a 500-600 px width.
Also, when you add the image, make sure you optimize the graphic for user experience and SEO.
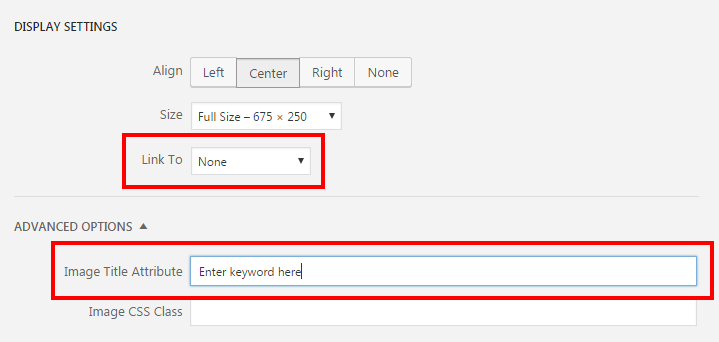
Set the image to “no link.” When an image is linked, the user can accidentally click on it and be taken to a new webpage. To prevent that:
- Once you insert the image, click on it.
- Select the pencil edit icon.
- In the display settings, select “Link To None.”
- Click the update button.
Add the keyword to the image alt tag. The image alt tag is text that tells search engines what the graphic is about. A best SEO practice is to include your keyword for the page in your image alt tags. To do that:
- Once you insert the image, click on it.
- Select the pencil edit icon.
- In the advanced options, add the keyword to the “Image Title Attribute” field.
- Click the update button.

Those are two steps that will allow your blog post images to improve both the user experience and SEO value of your site.
How to Create Featured Image for Facebook and Twitter
As mentioned above, social media sites will typically pull WordPress featured images to show with a preview of a blog post or page.
But, there is a way to create a unique image that will show on Facebook and Twitter.
The benefit of this is that you can create graphics that fit the exact image preview size for those platforms. And, you can create custom images with features and text that perform better on each social platform.
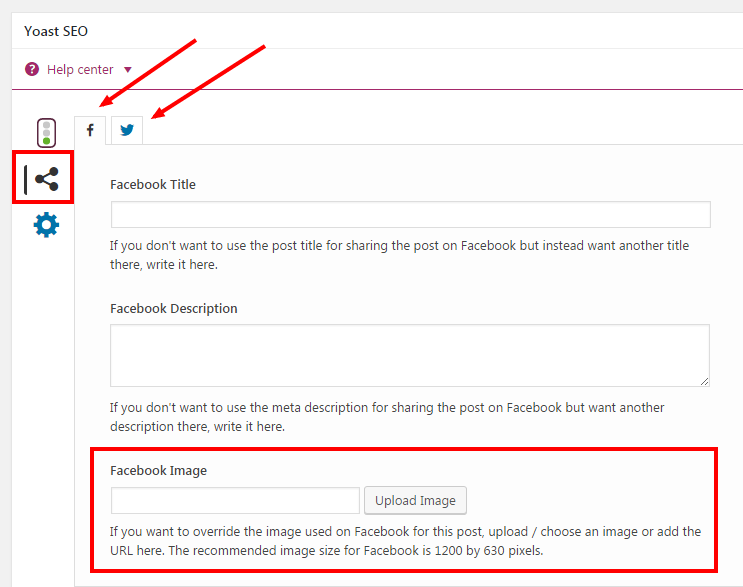
To create featured images for Facebook and Twitter:
- Install and activate the Yoast SEO plugin. (You only need the free version.)
- Scroll down on the WordPress post or page you are editing to the section “Yoast SEO.”
- Click on the social tab.
- Select the Facebook or Twitter tab to see the field to upload the specific social image.

The plugin also provides the recommended dimensions for each platform’s image. You can go back and use Canva and the original image you downloaded to create the social specific graphics.
- Facebook featured image recommended size: 1200 x 630 px
- Twitter featured image recommended size: 1024 x 512 px
PRO TIP: If you update or change the featured image in WordPress and Facebook fails to recognize it (the wrong image shows in the preview of your post), use the Facebook Debugger. The debugger will re-crawl the post to look for and record the new information.
- Once the post is live, go to the Facebook debugging tool.
- Enter your URL and select to debug.
- If the image is incorrect, select the button to “Scrape Again.”
The tool will show a preview of the link so you can see exactly how it will look on Facebook.
Twitter has a similar tool called a “card validator.” Enter your URL to preview your post.
Pulling It All Together
Images improve the way a webpage or post looks. Featured images provide a better experience for the user and allow the correct graphic to stick with your post.
So, use these tips to find high-quality professional photos that you can use in your blog posts and as an assigned featured image.


 The 10-Step Process for Building a Strong Digital Foundation
The 10-Step Process for Building a Strong Digital Foundation